
Reducing HTTP Requests
Combining Files
No matter if we're talking about CSS, JavaScript, or image files: every resource that you include on a page comes at a price.
The most apparent performance hit is connected to a file's size. All the bytes that make up its content must be downloaded to the visitor's computer. The more bytes the file has, the longer the user will have to wait.
However, there's also a less visible implication: every asset that is included on a page must be requested by the browser. Establishing and managing these HTTP connections takes time; not much, in most cases, but it quickly sums up when more than a handful of files are included.
Even worse is the fact that browsers have a limit as to how many requests they allow simultaneously. If, as an example, your page includes 30 resources, the visitor's browser will download them in batches (of between 2 and 8, typically). This means that even if the individual files' sizes are small, it will still take a considerable amount of time until all of them are downloaded.
Therefore, to reach our goal of a well-performing website, we must make sure to make as few HTTP requests as possible.
Combining CSS and JavaScript
Both JavaScript and CSS of a modern website consist of many small parts: external frameworks and libraries are included and your own code is also encapsulated into modular parts. In the end, you might have 10 or more individual CSS files that make up the front end of a web page (and the same goes for JavaScript).
Thinking in modules like this is an essential requirement for high-quality web development. However, you shouldn't necessarily include and deliver each of these parts separately in your HTML. Instead, it makes a lot of sense to use so-called "preprocessor" tools: among other things, they combine all necessary CSS (or JavaScript) resources into a single CSS (or JavaScript) file. The browser then has to open only a single HTTP request to download only a single resource instead of 10.
If you're using a framework like Ruby on Rails or Django, chances are that such a preprocessor is already part of your toolbox. If not, check out tools like CodeKit (Mac), Prepros (Mac, Win, Linux) or the corresponding plugins for Grunt or Gulp.
Combining Images in CSS Sprites
The same principle is applicable to images: instead of serving every image file on its own, you can combine them in a so-called "CSS Sprite" - simply a larger image file where a couple of graphics were combined in.
With a handful of images in the same file, you can then reference the image via CSS as a background. When width, height, and background properties are properly set, you'll be able to use the same physical file to display different images.
This technique has the same benefits as described above when concatenating CSS and JavaScript: combining many resources into a single file means less files to download, meaning less HTTP requests - and ultimately a better performance of your pages.
However, as with many things, you can easily overdo this: CSS Sprites work great when combining many smaller images into a single file. This makes it perfect for logos, icons, and other smaller image assets.
By contrast, you won't have much fun combining a couple of large-format photographs. These are indeed best left in their own, separate files because compression algorithms would not be as efficient and memory consumption in the browser would skyrocket.
You don't have to do this manually. Here are a couple of tools that help you create CSS Sprites:
In a Nutshell
Combining Files
Every CSS, JavaScript, or image file that your page includes must be requested by the browser - and each of these HTTP requests takes its time, slowing down your page's performance.
- Use preprocessing tools to combine your CSS and JavaScript code into one (or at least fewer) files.
- Take a look at your images and combine smaller assets like logos and icons into a CSS Sprite.
Avoiding Redirects
Keeping the number of HTTP requests at a minimum is an important ground rule if you want fast web pages. Using CSS image sprites and concatenating CSS & JavaScript are not the only things you can do to reduce HTTP requests: avoiding redirects is just as important.
The reason for this is that redirects cause roundtrips to the server(s) just like any other request. If you're unlucky, additional tasks like DNS lookups and TCP handshakes have to be performed as well.
All of this means just one thing: you should carefully check if loading your pages involves redirects. As an example, it might be worth serving a modern, responsive page for all devices instead of redirecting mobile visitors to a special "m.yourdomain.com" place.
In a Nutshell
Avoiding Redirects
Carefully check if and when your visitors are redirected. Since this entails (at least) another HTTP request, it is best to reduce redirects to a minimum.
Fixing 404 Errors
It goes without saying that a 404 error is no cause for celebration: it means that a requested resource could not be found. This is most obvious (and most embarrassing) when a user enters a URL in her browser's address bar and receives the legendary "Page could not be found" message in return.
However, the problem is not limited to this total failure case: any resource (be it an image, a CSS file or a JavaScript) can go missing. It's all too easy to remove or simply rename a CSS file - and forget to update the places that reference it. And voila: a new 404 error is born.
But why is this a problem at all? A resource is requested, it's not found - end of the story, right? Almost... because requesting a resource, of course, involves an HTTP request. And you've already learned that these are expensive. Even if no data is returned by the request, its connection overhead will slightly slow down the page load.
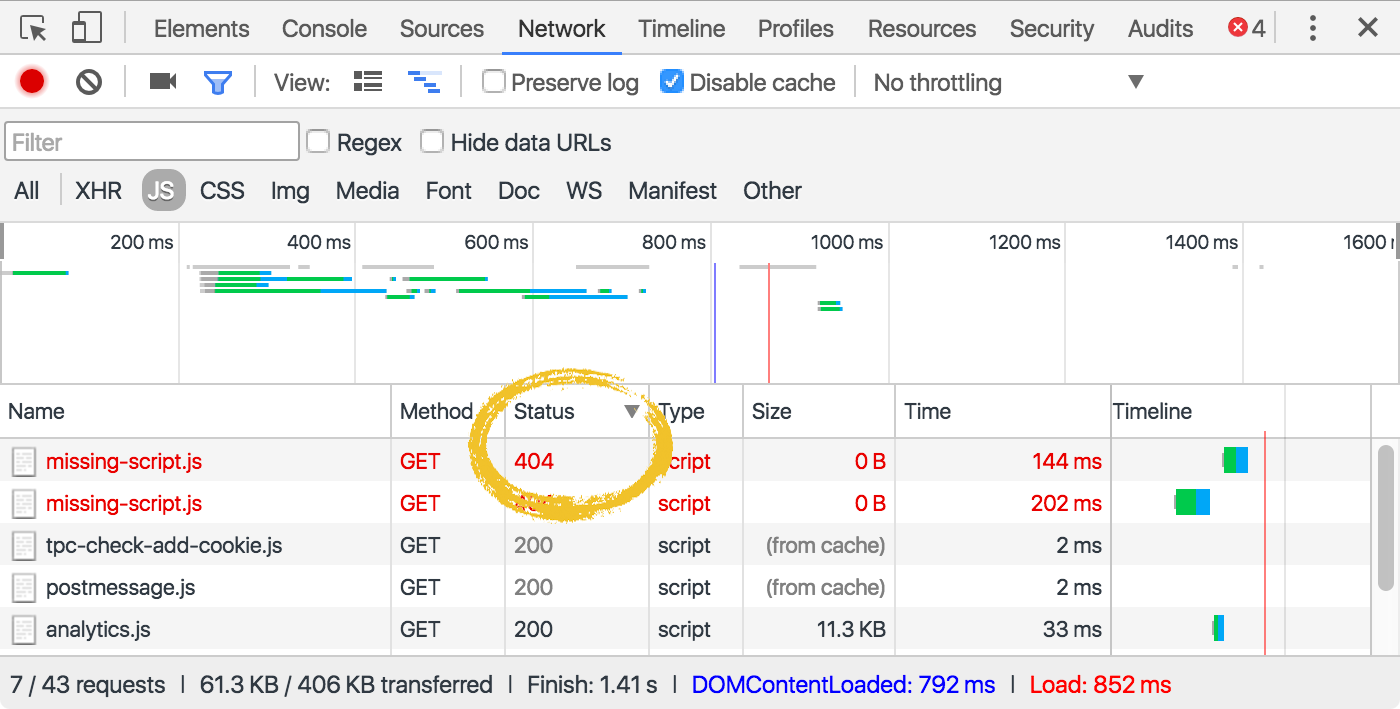
While it's indeed easy to pick up such a bug, it's just as easy to fix. Using your browser's developer tools, you can search the "Network" traffic for resources that returned a 404 response. In Chrome Dev Tools, you can simply sort by the response "Status" and instantly see any bad requests.

In a Nutshell
Fixing 404 Errors
Searching your pages for missing resources (and the resulting 404 errors) should be a regular housekeeping task. Your browser's developer tools make it easy to inspect your page's network traffic and spot any 404 responses.
Get our popular Git Cheat Sheet for free!
You'll find the most important commands on the front and helpful best practice tips on the back. Over 100,000 developers have downloaded it to make Git a little bit easier.

About Us
As the makers of Tower, the best Git client for Mac and Windows, we help over 100,000 users in companies like Apple, Google, Amazon, Twitter, and Ebay get the most out of Git.
Just like with Tower, our mission with this platform is to help people become better professionals.
That's why we provide our guides, videos, and cheat sheets (about version control with Git and lots of other topics) for free.