
What is Continuous Integration (CI)?
Continuous Integration is a software practice that seeks to automate the integration of code changes from multiple contributors into a shared repository.
By automating things that would otherwise have to be done manually, CI aims to provide an environment for faster code releases with low rates of failure, which is exponentially harder as teams and codebase sizes grow.
How? By verifying:
- If each new commit can be integrated into the project without breaking the codebase, by running automated code quality tests.
- If the added code is of acceptable quality, by including code linters and security checks.
In order to build and test your code, you will need a server. You can build and test your code locally (before pushing it to a repository), or you can use a CI server that checks for new code commits in a remote repository. A Version Control System (VCS) like Git is another requirement.
The server can run on a set schedule, but in an ideal CI environment, the more frequent, the better. Minor problems should be detected as early as possible — so every commit should be immediately integrated. This means that after a commit is pushed (or a pull request is created), it should trigger an automated workflow on a CI server that builds and tests the submitted code.
You can see that a TDD (Test Driven Development) practice is vital to CI. Each new feature should be accompanied by a set of tests to ensure that the added code behaves as expected.
If a test fails, the developer will be notified that the commit will not be integrated to the codebase. Fewer crashes and bugs increase not only the reliability of the software but also the confidence of the development team behind it.
Continuous Integration — a Practical Example
Let's take a Node.js webapp as an example. Your package.json file probably has scripts such as "test", "build", and "deploy". You have this repository on GitHub.
# package.json
{
...
"scripts": {
"test": "jest"
"build": "webpack"
"deploy": "webpack --mode production"
}
}
You can automate this process with the help of many CI services. Since we're using GitHub already, let's use GitHub Actions to set up a workflow — it's free for public repositories.

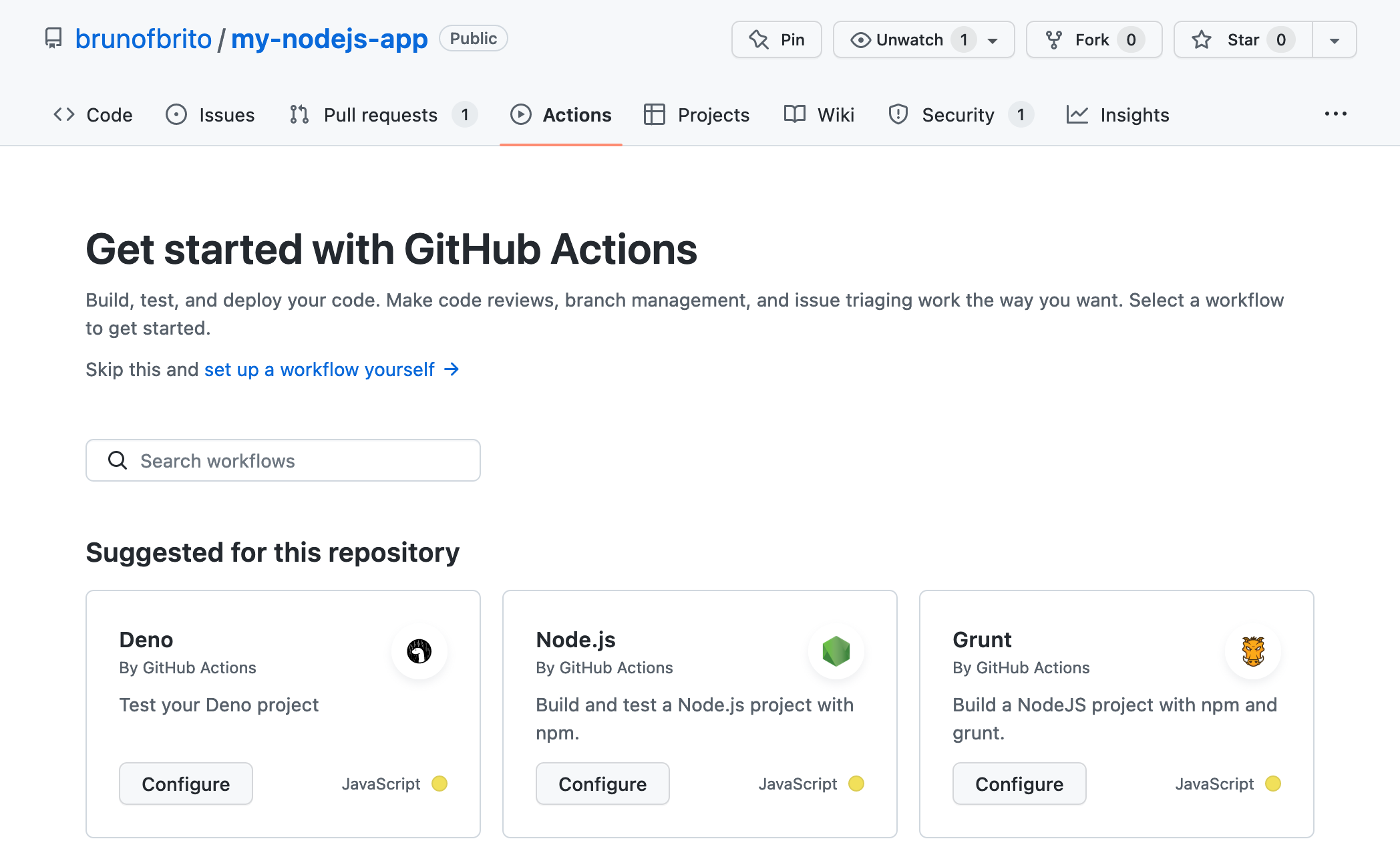
When you set it up, GitHub will recommend CI workflows based on your repository's language and framework. Since we're using Node.js, GitHub will suggest a starter workflow that installs our Node.js packages and runs the tests.

The initial suggestions are usually fine to get started and can be customized later on.
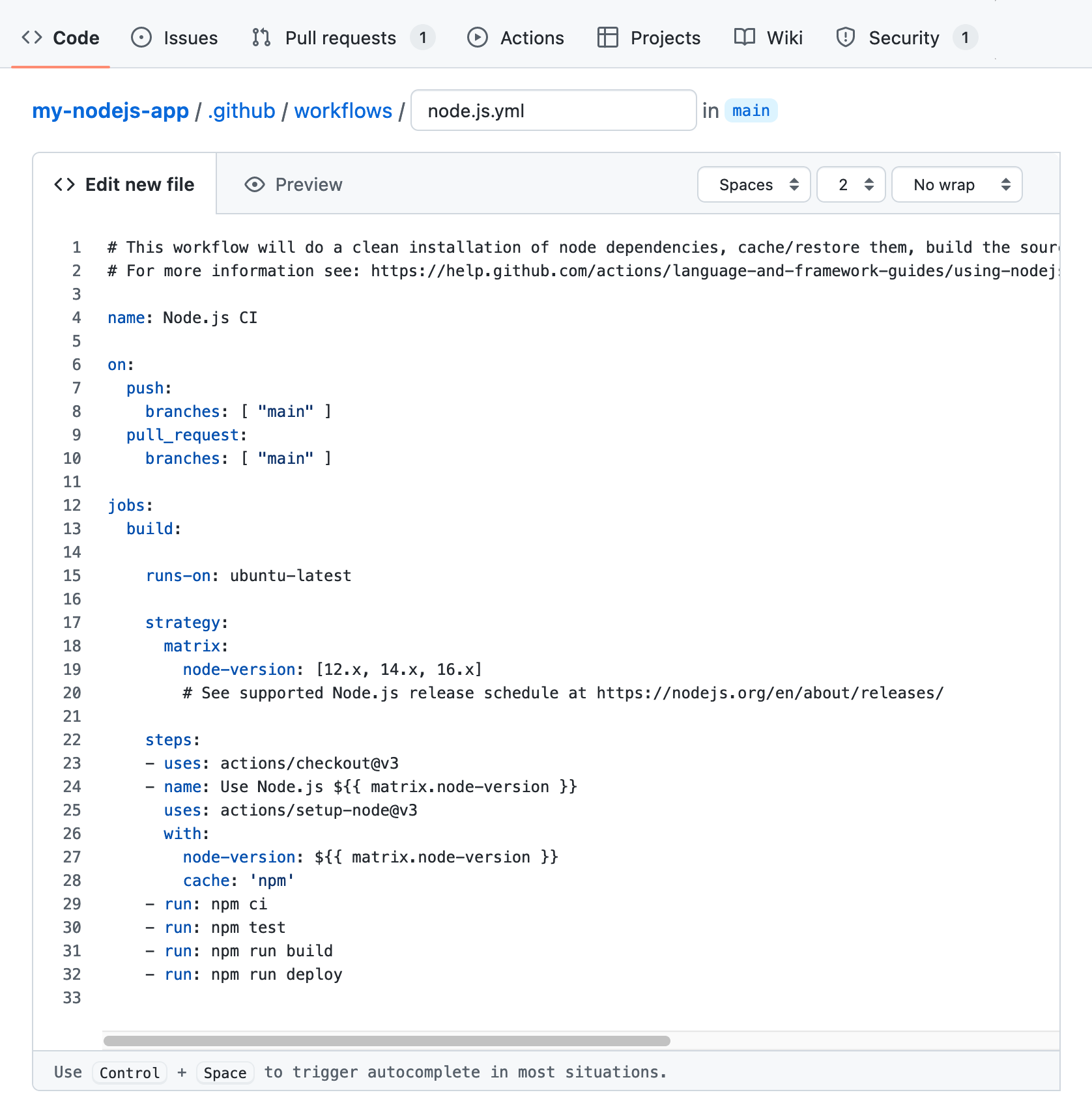
In the example below, we will trigger a job that runs a Linux container on every push to the main branch to checkout the code and install Node.js. We just edited the file slightly so that it would run the test , build , and deploy commands.

Get our popular Git Cheat Sheet for free!
You'll find the most important commands on the front and helpful best practice tips on the back. Over 100,000 developers have downloaded it to make Git a little bit easier.

About Us
As the makers of Tower, the best Git client for Mac and Windows, we help over 100,000 users in companies like Apple, Google, Amazon, Twitter, and Ebay get the most out of Git.
Just like with Tower, our mission with this platform is to help people become better professionals.
That's why we provide our guides, videos, and cheat sheets (about version control with Git and lots of other topics) for free.