We've addressed the importance of writing clear, meaningful commit messages numerous times on our blog. It's considered one of the most essential Git best practices as it greatly facilitates the reviewing process of a project's development, both for your team members and your future self.
But what if we could improve commit messages even further, making them more expressive (and colorful) for everyone? This is where Gitmoji comes in.
Gitmoji is an open-source project that introduces a standardized set of emojis for Git commits. It's quite an interesting approach to writing commit messages, especially if you're a fan of these colorful icons.
If you're not, it's still a good idea to stick around: you'll get to learn what the fuss is all about and why some teams have adopted this mindset!
So, without further ado, let's dive in!
What is Gitmoji?
Let's start with the basics. What is an "emoji"? 🤔
An emoji is a collection of pictograms that are used to express emotions, objects, or symbols. The word is derived from the Japanese terms "e", which means "picture", and "moji", which means "character". In digital communication, emojis add a sense of playfulness to our language and help convey gestures, facial expressions, and tone of voice.
Gitmoji aims to bring all these advantages to Git: by using emojis in commit messages, you can quickly identify the purpose or intent behind a commit. It can come in handy for categorizing the type of commit (more on that later) and making a long commit history easier to scan. It can also help enforce consistency, which is often a challenge, especially when working with a large team.
Gitmoji is the most popular project of this kind, but there are others — such as Emoji-Log — which aim for the same goal. We will stick with Gitmoji in this article.
Basic Usage
While you can use emojis in any way you see fit, Gitmoji suggests the following integration on their GitHub page:
<intention> [scope?] <message>The intention part is where Gitmoji shines: by prefixing your commit messages with a relevant emoji, you can quickly communicate the purpose of your changes to your teammates and future contributors. Optionally, you can also provide more information about the scope of the change, such as the section of the codebase.
Here are some examples of how a commit message should look like:
- ✏️ Add Links to README
- ♻️ Migrate from yarn to pnpm
- 🔧 Bump Node.js to version 21
The Most Popular Emojis
Whether you're working on a bug fix, implementing a new feature, or updating documentation, Gitmoji has the appropriate emoji ready for you. All you need to do is refer to this list. At the time of writing this, there are 73 emojis listed on that website.
To make things easier, here are some emojis that you will likely find yourself using more frequently — which are, of course, a reflection of the most commonly performed tasks in programming.
- 🎨 Improve structure / format of the code.
- ⚡️ Improve performance.
- 🔥 Remove code or files.
- 🐛 Fix a bug.
- ✨ Introduce new features.
- 📝 Add or update documentation.
- 🚀 Deploy stuff.
- 🚑 Critical hotfix.
- 🎉 Begin a project.
- ♻️ Refactor code.
Now that you understand the benefits of this approach, let's look into how to get started.
Getting Started (the Easy Way)!
There are two ways to get started with Gitmoji:
- You can use Tower, our Git client.
- Alternatively, you can install the CLI tool and use it in the terminal.
We'll cover both options in this post, starting with the easier approach: using Tower. Tower supports Gitmoji without the need to install any additional tools. This feature was introduced in Tower for Mac 10.5.
To add emojis to your commit message, simply type :: in the Commit Subject field. A list of emojis will appear, accompanied by descriptions of what they represent — similar to what we described in the previous chapter.
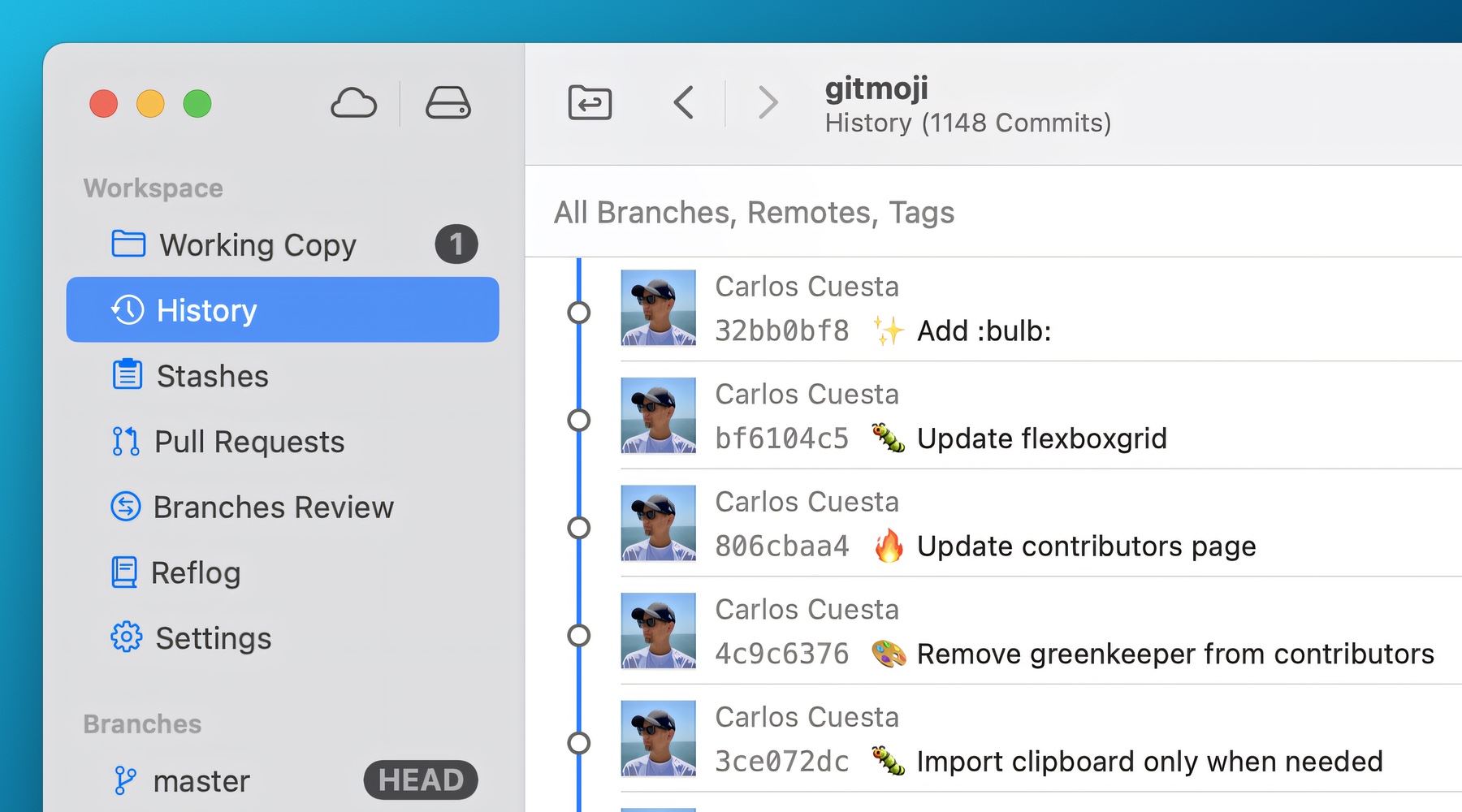
Tower will also render the emojis in any "History" view, like you can see below.

Getting Started with the Gitmoji CLI Tool
While you can manually type the required emojis by using the list provided earlier, if you're comfortable with the Command Line Interface, we would recommend installing Gitmoji on your computer. The installation process is straightforward and will make it easier for you to use emojis consistently.
If you have Node.js installed, you can install the gitmoji-cli npm tool by typing npm i -g gitmoji-cli. Mac users can also install Gitmoji with Homebrew by running brew install gitmoji.
This tool offers both a "client" mode (where you use it directly on your project) and a "hook" mode, which supports more use cases and provides more flexibility. If you are not familiar with Git Hooks, we recommend reading this guide first.
Let's use the "client" mode to see how it works.
Your First Gitmoji Commit
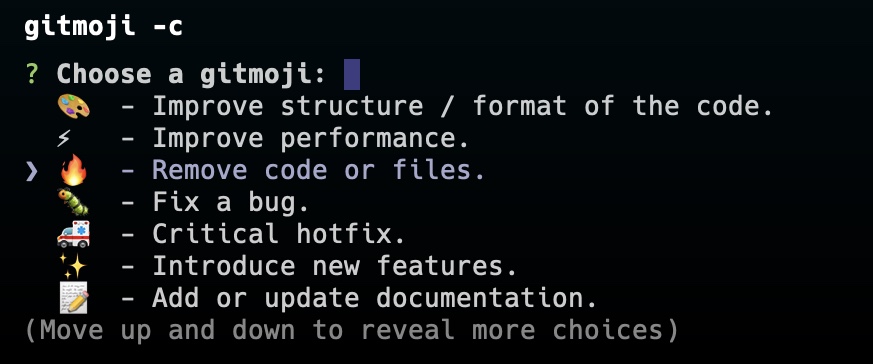
To run the interactive commit client, you need to type gitmoji -c.
You will first be prompted to select an emoji...

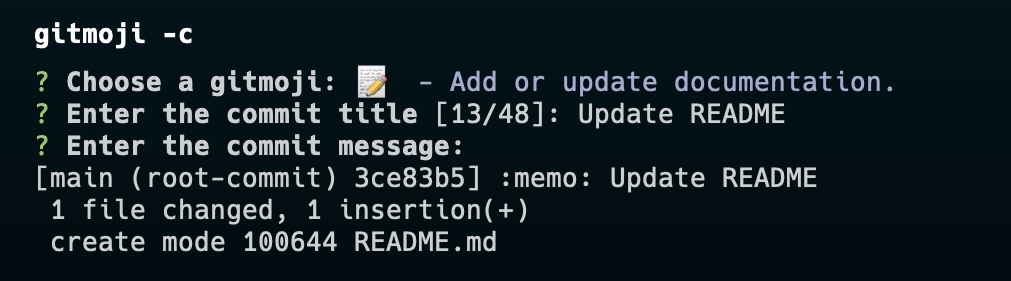
… and then enter the commit title and message to make it official.

💡 You can also pass the title, message and scope flags, like in this example:gitmoji -c --title="Commit" --message="Message" --scope="Scope"
If you'd like to use the "hook" mode instead, the command is quite different:
gitmoji -i
git add .
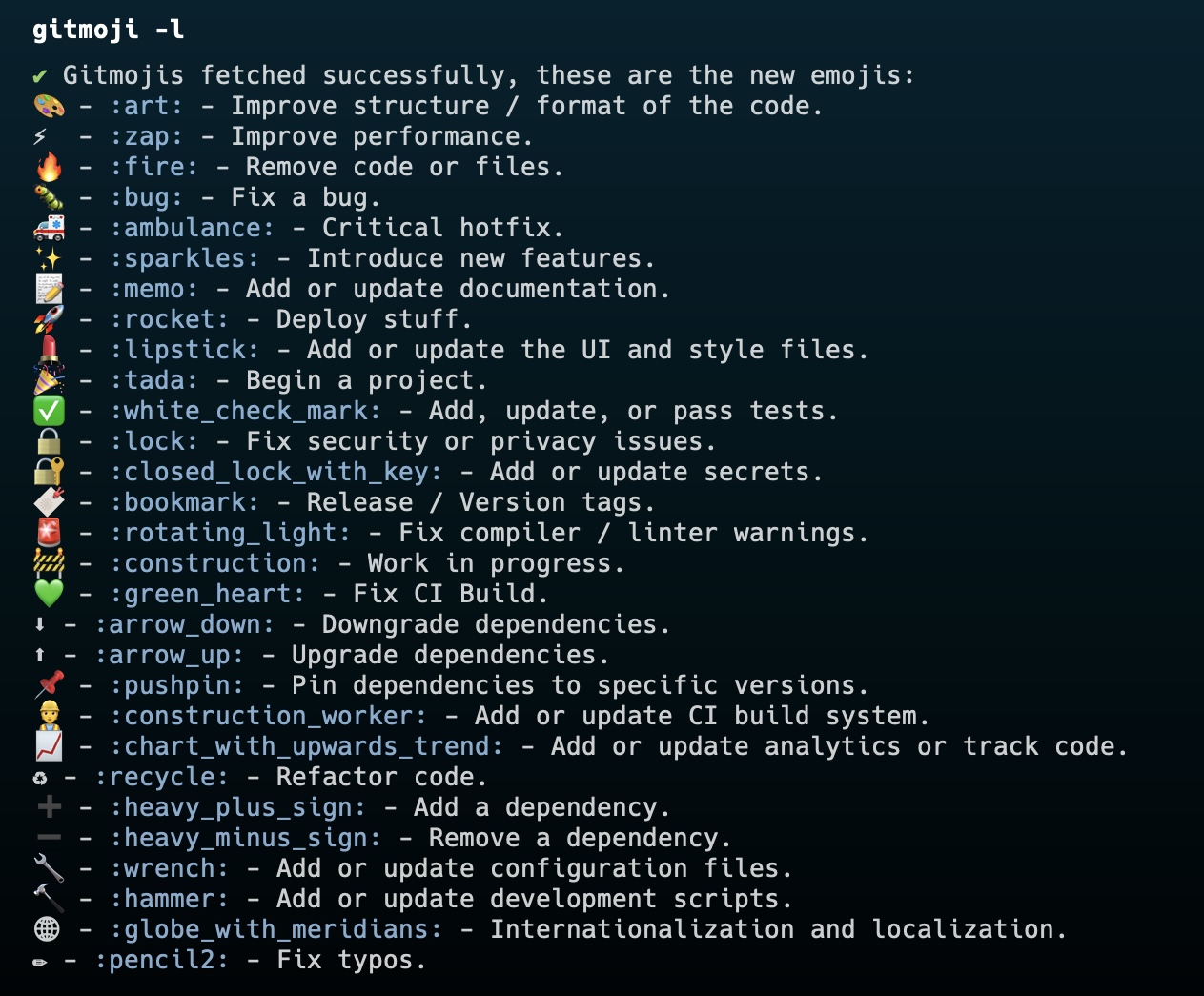
git commitYou can search your commit history by typing gitmoji -s "keyword". At any time, you can also type gitmoji -l in the command line to print all the available gitmojis.

These commands should get you up and running in no time. For a complete list of options, we recommend referring to the available documentation here (or simply type gitmoji --help).
Gitmoji: Yay or Nay?
As you can see after reading this article, getting started with Gitmoji is quite easy. With just a few simple steps, you'll be on your way to adding a splash of color to your commit messages.
We have covered the advantages of emojis throughout this post, but it is important to note that there are also some drawbacks. Not everyone is fond of emojis, particularly when it comes to the CLI. Some folks may not appreciate the fact that their commit messages will appear differently for others depending on the platform and software they are using, for starters.
However, at the end of the day, emojis are just Unicode characters that can be viewed even if rendered as plain text. So, feel free to give them a shot anytime you'd like!
We hope you found this guide helpful. For more programming tips, don't forget to sign up for our newsletter below and follow Tower on Twitter and LinkedIn! ✌️
Join Over 100,000 Developers & Designers
Be the first to know about new content from the Tower blog as well as giveaways and freebies via email.
