At Tower, we use a wide stack of web development tools to keep all of our websites running smoothly. Today, we thought it would be cool to share some of our favorites with the front-end community.
Most lists of this kind suggest a specific app for each task — we decided to do things a little differently, so we ran a small survey internally to see how often the same names would come up.
What we quickly realized was that there’s rarely a consensus when it comes to the best app for a specific task. For this reason, we encourage you to have a look at our recommendations and decide for yourself!
At the end of the article, we will also provide an easy way to install everything quickly (and silently) on a new machine via Homebrew.
Let’s get started!
1. The Absolute Essentials
This is what I like to call the 4 pillars of web development. It will be hard to get any quality work done without this set of tools!
Text Editor
Finding the perfect text editor is no easy task. As my colleague Kristian mentioned in this blog post, this is a very personal choice — there is no single solution for everyone.
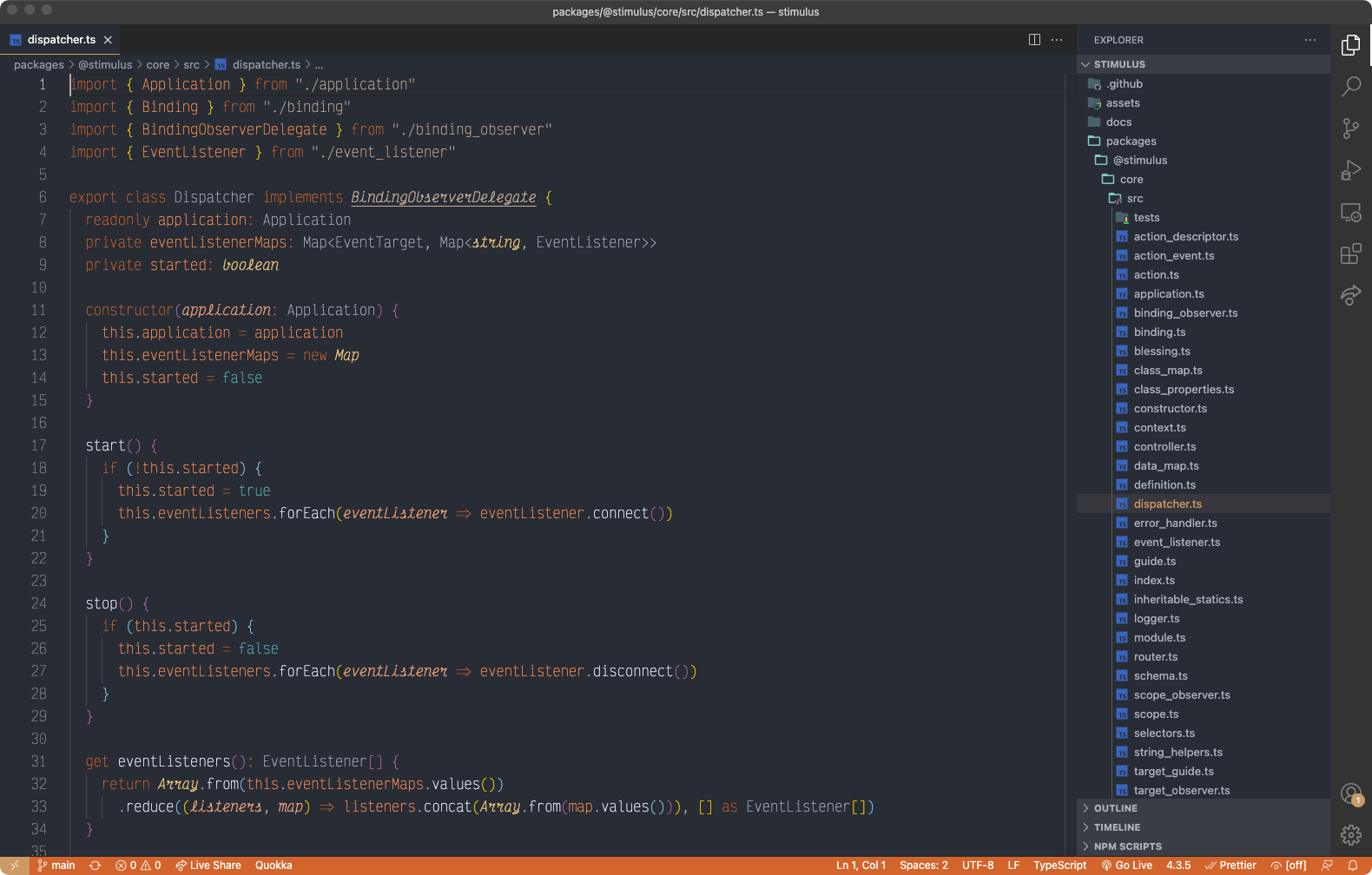
If you ask 10 developers, you will probably get 10 different answers. This is also true inside the Tower office — Textmate, Nova, Sublime Text and Visual Studio Code are all valid answers around here!

I use 2 different text editors every day, depending on the task — Sublime Text and VS Code. For lightweight text editing or writing blog posts, I use the former; if I need something more full-featured for a long coding session, I go for the latter.
Both have very active communities, which continuously work on many helpful packages/extensions you can install, and come up with some great-looking themes.
My advice is simple: once you find a text editor that works for you, stick to it. Master the keyboard shortcuts, personalize it with all the extensions you see fit, and make it your own.
For instance, I like moving VS Code's sidebar to the right, as you can witness in the image above. I prefer it this way so that my code doesn't jump whenever I toggle the sidebar. To perform this action I press ⌘ + K, + ⌘ + B, which is actually a key binding from Sublime Text. Since I use both text editors, I installed this extension to import keybindings and settings from Sublime Text to Visual Studio Code.
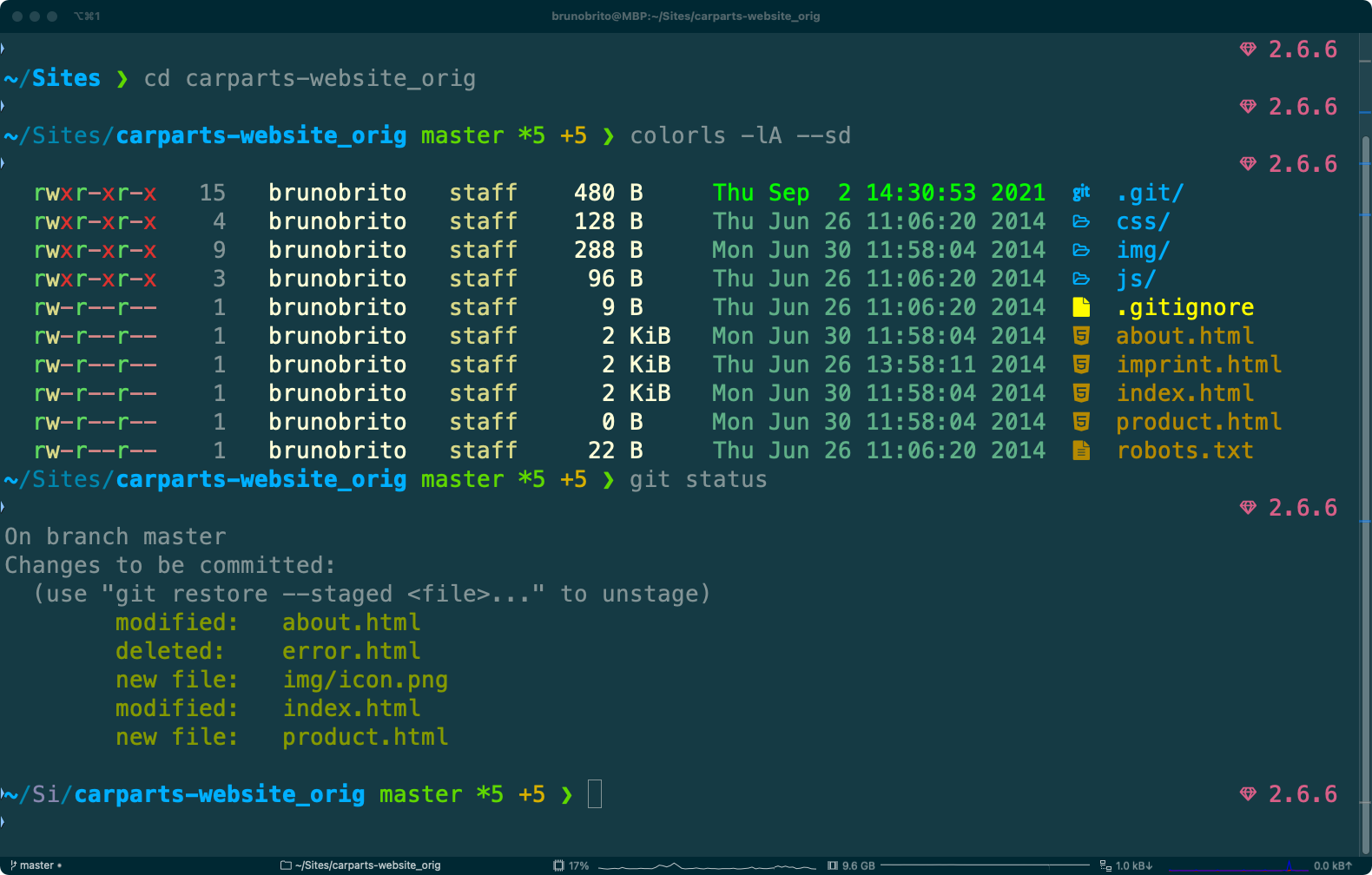
If you settle for VS Code, have a look at our collection of tips. Bonus points if you install colorls, a script that adds some much needed color (and even icons) to the ls output.
Web Browser
You will end up installing plenty of web browsers to ensure that the websites you're working on are displayed correctly everywhere. However, there's always the one you will default to while testing your code — and that's usually the browser with the best set of debugging tools.
These days, I prefer working on Firefox Developer Edition — but since Google Chrome is what most people use, I always need to install it for testing purposes.
Safari is a favorite among the Tower team members — most of us are on macOS, and its energy efficiency alone is a strong argument. Safari has its quirks, which is another reason to always review your project in this browser.
Terminal
Finding a Terminal you actually enjoy using can be a fun process. At the office, we're split between the default Terminal macOS app and iTerm 2.
I'm a fan of iTerm 2 myself — I have been using it for quite some time. To personalize your shell a bit more, have a look at Oh My Zsh and some of the many plugins it provides (zsh-z and zsh-autosuggestions are two of my favorites). If you just need auto-suggestions, you can also give the Fish shell a try.

Lastly, have a look at the popular Powerlevel10k theme so that your terminal looks nicer. It even takes advantage of custom fonts.
Git Client
This one is easy — we all use Tower every day, of course!
If you're new to Tower, our Git client, it provides many useful (and unique) features, regardless of your experience with Git.
For starters, Tower is the only Git client that enables you to undo pretty much any action by simply pressing ⌘ + Z — which is quite the confidence booster!
Tower is also all about productivity. It does a lot of the boring stuff for you — like automatic fetching and stashing — and its Quick Actions feature enables you to get things done without ever leaving the keyboard (similar to the Command Palette in Sublime Text or VS Code).
Not a Tower user yet? Download our 30-day free trial and experience a better way to work with Git!
2. Some Nice-to-Haves
Front-end web development isn't just about writing code. Each project presents its challenges — maybe you will need to work with images every day, or manage API calls.
Regardless of each project's specificities, we've got you covered!
Image Editing and Compression
Some of us need to perform some kind of image manipulation from time to time — this is where tools like Affinity Designer and Sketch come to the rescue. No matter how complex or simple the task is, none of these tools ever let us down.
Before uploading any content, make sure you also compress your images — ImageOptim gets the job done perfectly.
Color Picker
While you can easily get specific colors from a webpage by using the Web Developer Tools, it's nice to have a system-wide color picker to grab colors from anywhere.
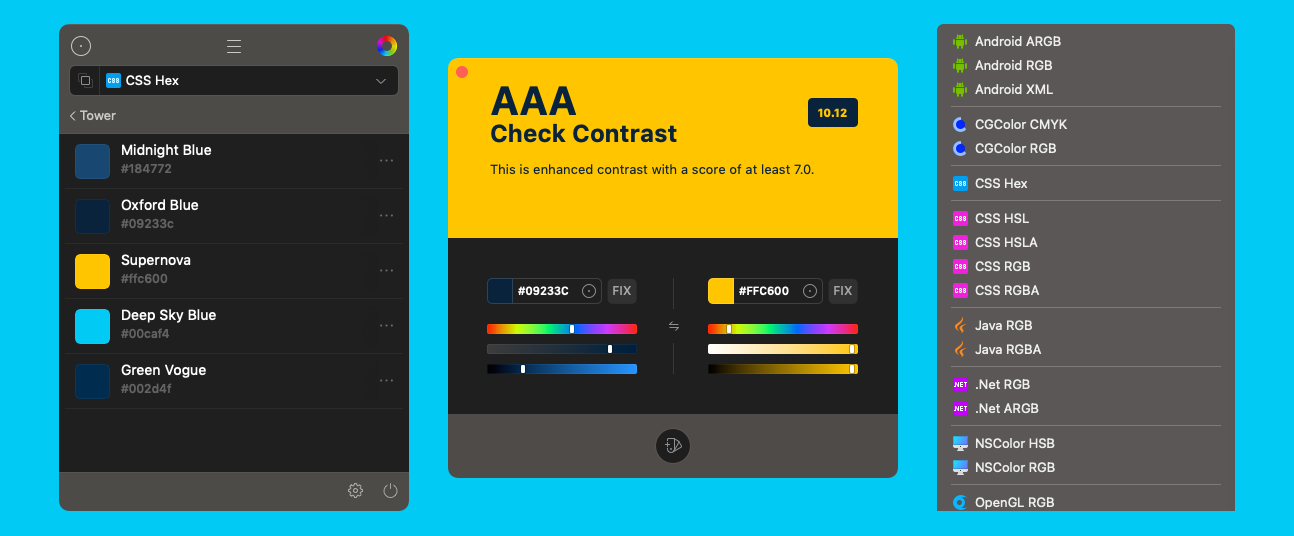
I really like Sip — it lies in the menu bar, but you can also specify a shortcut key to quickly pick any color from your screen. I have mine set to ⌘ + ⌥ + P.
Picking a color is just the beginning. It also allows you to create and organize color palettes, check color contrast (especially useful to adhere to the current accessibility standards), and supports all the most popular color formats (such as Hex, HSL, and RGBA) so that you can quickly swap to a different format whenever you feel the need.

Pixel-Measuring Tool
Just like a color picker, a system-wide pixel-measuring tool can come in handy at times. You may not need it every day, but it's something we like to keep in our arsenal.
To measure anything on your screen, you can go for Pixel Winch, which is a dedicated app that comes with a complete set of tools to easily measure anything you would need. It even provides a history list of past images.
As an alternative, you can grab a screenshot with Shottr and use the built-in ruler to get the dimensions you need.
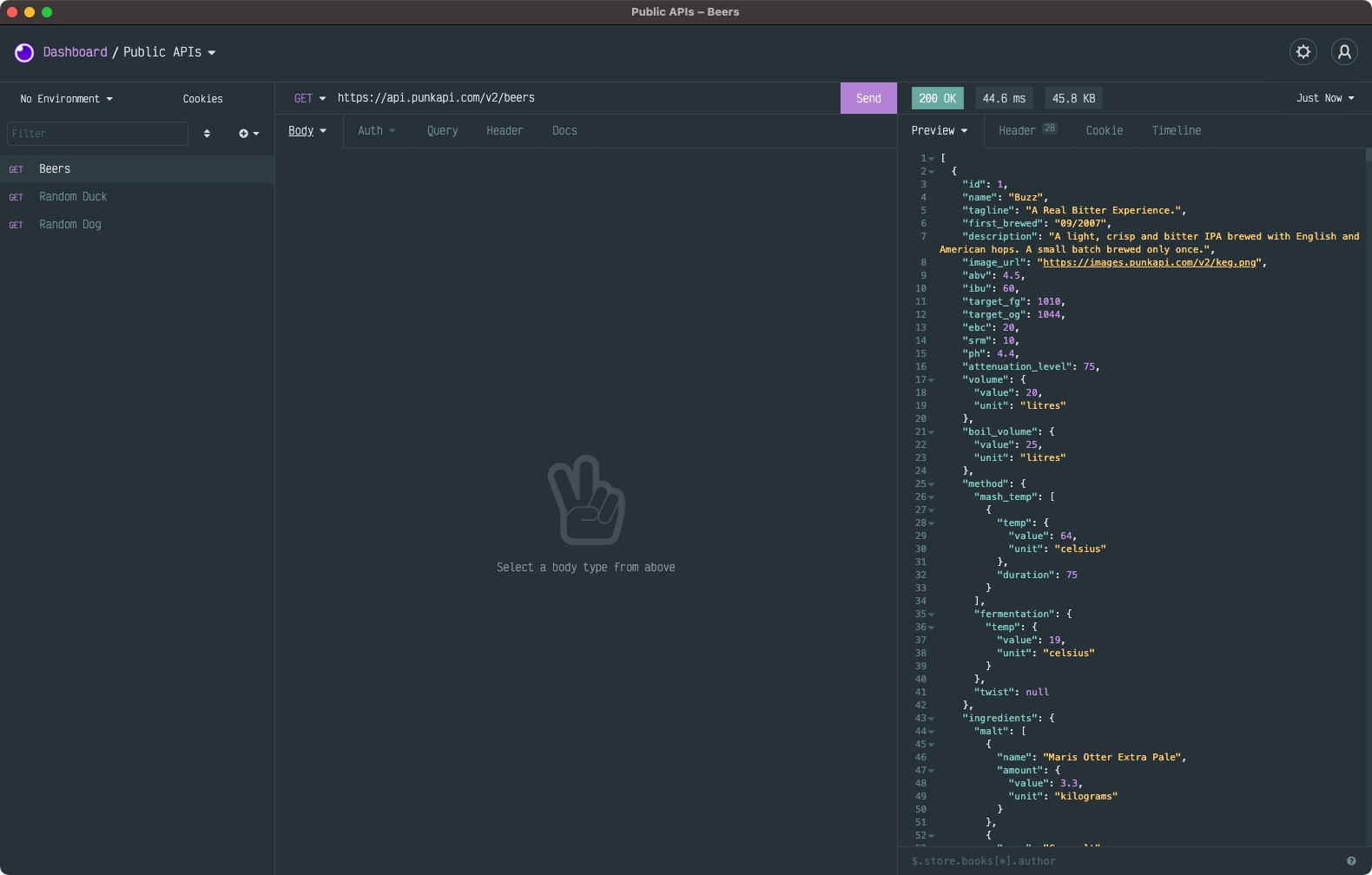
API Client
If you often work with APIs, it may make sense to install an API client — although half of the team is perfectly fine with Curl on the command line.
For something more visual, have a look at Insomnia, Postman, and Paw. All of these tools provide a high degree of customization to send requests and inspect the responses.

Another example where-API based toolkits show their worth is in more complex functions like implementing chat features in an app. Sendbird, for instance, offers an in-app chat API that developers can effectively use to build personalised chat experiences into their applications. It’s a testament to how integral APIs have become in modern web development.
Cloud/FTP Storage Client
Deploying new updates to websites is getting easier and easier as more tools become available, but sometimes a Cloud/FTP Storage client is still essential to quickly transfer files.
For this mission, Transmit is a popular choice among my colleagues, while I rely on Cyberduck for this task.
If you're looking for a command line tool that supports several network protocols, give lftp a try.
Build Tools
Finally, if you prefer to avoid build tools like Grunt/Gulp/Webpack/Parcel, check out Codekit. It includes all the tasks you usually need, like file minification, Sass compiling, autoprefixer, and image optimization.
We actually have a guest blog post from its creator, Bryan Jones, where he describes how he works with CodeKit and Git.
3. Productivity Apps
While not exclusive to Web Development, this set of apps will highly increase your quality of life in front of a computer by speeding up many repetitive actions.
Clipboard Manager
Most of us probably copy/paste content hundreds of times every day. A Clipboard Manager will keep track of everything you store in the clipboard so that you can quickly recover that text fragment you used a couple of hours ago.
I enjoy Maccy, a nice lightweight solution that gives me the option of searching/filtering my history list to retrieve the item I was looking for in a snap.
Another popular pick in the Tower office is Alfred, the powerful Spotlight alternative. The Alfred Powerpack introduces many additional features, such as managing your clipboard history and working with Text Snippets — which brings us to the next topic.
Text Snippets
Storing a collection of text snippets is a great way to speed up your typing. To quickly trigger those, you can use a Text Expansion tool, which will replace a short keyword for a longer replacement.
This is an effective way to speed up tiresome tasks, such as filling out forms or inserting boilerplate code.
You can use a package for your favorite text editor, but if you're looking for something you can use system-wide, the most popular option is probably TextExpander. As mentioned in the previous section, the Alfred Powerpack also fits the bill.
Windows Management
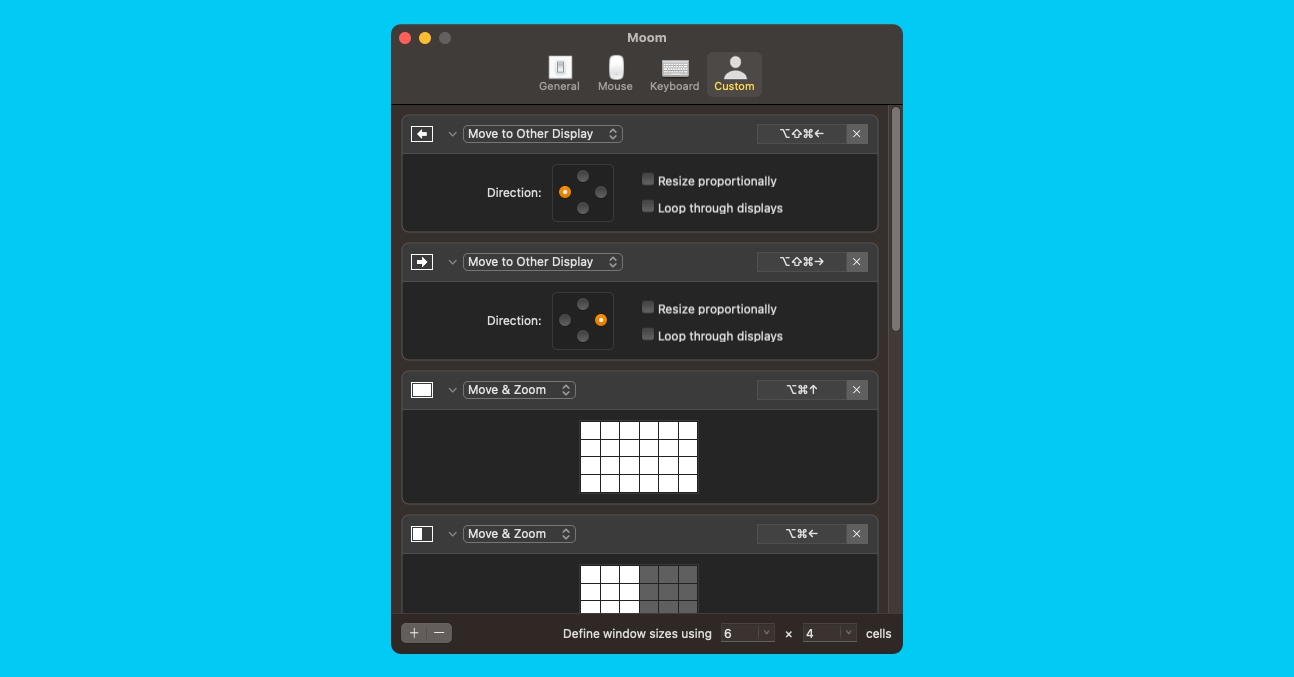
If you want to supercharge your window management game, there are several competitive apps in the market. We're big fans of Moom, which adds a grid when you hover over the green button on each app.
Moving windows around is such a recurring action that I invite you to take a couple of minutes to set up some keyboard shortcuts.
I have created 5 keyboard shortcuts that I use all the time:
- ⌘ + ⇧ + ⌥ + ← to move the window to my primary display;
- ⌘ + ⇧ + ⌥ + → to move the window to my secondary display;
- ⌘ + ⌥ + ↑ to resize the window so that it fills 100% of my screen;
- ⌘ + ⌥ + ← to move & resize the window so that it fills 50% of the left side;
- ⌘ + ⌥ + → to move & resize the window so that it fills 50% of the right side.
You can also resize to specific dimensions, should you feel the need (for screen capturing purposes, for instance).

Password Manager
In our line of work, we're often logging in on several different websites and services. Creating and storing unique, secure passwords for each website without a good password manager would be a very daunting task.
At Tower, we store everything in 1Password, a great solution if you need to share passwords among teams. You can also have a look at Bitwarden, a popular open-source alternative that you can even self-host.
4. Setting It All Up (with Homebrew)
Whether you're setting up a brand new machine, or you simply need to install several apps in one sitting, there's an easy way to perform automated, silent installs.
That is all thanks to Homebrew — a famous package manager for macOS. This way, you can get up and running without spending the entire morning visiting websites, downloading ZIP/DMG files, and clicking "Next" until each installation is complete.
You can have a look at this list to ensure that your favorite tools are available through Homebrew — most of the applications we presented in this article are.
To get started, install Homebrew in your system by opening a Terminal window and pasting this command:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"Once Homebrew is set up, installing an application is very simple. To install Tower, for example, you will simply need to type brew install tower. You can also install several apps in succession, like so: brew install tower visual-studio-code imageoptim.
You can even install fonts via Homebrew! Some favorites, like Fira Code, CamingoCode, or Victor Mono, are ready for you to grab. To enable this, you will first need to add the font repository (homebrew-cask-fonts) by typing brew tap homebrew/cask-fonts.
You can then search for your favorite font in this list to install it, like you would with any other application (eg: brew cask install font-camingocode).
What about the apps that are only available through the Mac App Store? Luckily for us, there's also a way to automate such installations, thanks to mas-cli — a command line interface that you can also install via Homebrew.
Using mas-cli is pretty straightforward — but you should keep in mind that you will need to know the product identifier of each application. Luckily, you can get it by running mas search (eg: mas search pixelmator).
If you already have some applications installed in your system and just want to write their numbers down, you can run mas list, which will list all the applications installed in your system through the Mac App Store and their matching product identifiers.
When you have your list ready, make sure you upload it somewhere and keep it current, by reviewing it from time to time. A Github Gist is a good, simple option for this purpose. You can even make it public to embed it somewhere, or simply share it with your friends and colleagues.
We hope you got something useful out of this article. If you feel something is missing, we'll be happy to hear from you!
Join Over 100,000 Developers & Designers
Be the first to know about new content from the Tower blog as well as giveaways and freebies via email.